Ini adalah Manual book yang berisi tentang game “The
Puzzle Fifteen” beserta cara penggunaan game tersebut.
Apa sih “The Puzzle Fifteen Game” ?
·
- The Puzzle Fifteen Game adalah game yang dibuat untuk memacu kecepatan berfikir dan ketelitian. Game logika ini cukup simple karena tidak banyak desain yang digunakan untuk membuat game ini. Game ini terdiri dari 15 kotak angka yang diacak sesuai dengan level yang diinginkan. Kemudian kotak angka ini akan ter-random dan teracak, maka pemain harus menyusun kotak angka tersebut hingga angka tersebut terurut.
Untuk pembuatan game ini menggunakan bahasa
pemrograman Strawberry Prolog. Bisa dilihat pada listingan program pada gambar
dibawah ini.
Dapat dilihat pada sintax program diatas, saya
menggunakan button untuk membuat level yang ditampilkan pada game ini. Button tersebut
di deklarasikan dahulu dengan nilai awal, supaya saat di andom perbedaan random
juga akan terlihat berbeda sesuai dengan level nya.
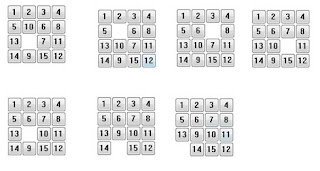
Gambar dibawah ini adalah tampilan output dari game
yang sudah dibuat. Tampilan awal yang akan muncul saat game di jalankan. Angka yang
ditampilkan pada game ini masi terurut, kemudian bila kita klik button Light
Mix maka ,
to be continueee.........